Pie Layout
d3.layout.pie() takes data and generates array of objects.
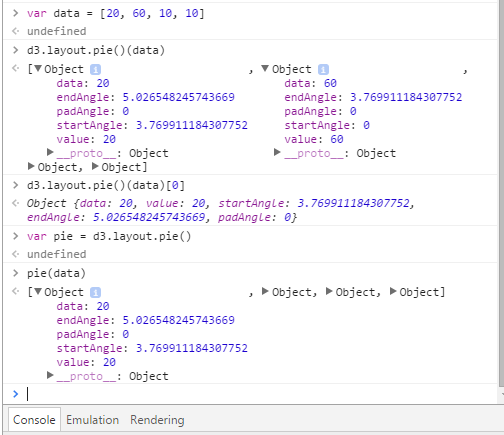
var data = [20, 60, 10, 10]
d3.layout.pie()(data)
d3.layout.pie()(data)[0]
var pie = d3.layout.pie()
pie(data)
Each of the objects returns data, value, startAngle and endAngle.

Construct Pie
//Width and height
var data = [20, 60, 10, 10]
var width = 250
var height = 250
var outerRadius = width/2
var innerRadius = 0
//Create SVG element
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height)
// pie layout function
var pie = d3.layout.pie()
var piedata = pie(data)
//Set up pie groups
var arcs = svg.selectAll("g")
.data(piedata)
.enter()
.append("g")
.attr("transform", "translate(" + outerRadius + "," + outerRadius + ")")
// Create arc function with parameters
var arc = d3.svg.arc()
.innerRadius(innerRadius)
.outerRadius(outerRadius)
// Draw arc paths
arcs.append("path")
.attr("d", arc)
Fill Color
// Create ordinal scale color palette
var color = d3.scale.category10();
// Draw arc paths
arcs.append("path")
.attr("d", arc)
.attr("fill", function(d, i) { return color(i) }) // Fill color
Add Labels
// Labels
arcs.append("text")
.attr("transform", function(d) {
return "translate(" + arc.centroid(d) + ")"
})
.attr("text-anchor", "end")
.text(function(d) {return d.value})
Inner Radius
var innerRadius = 50